Wicklog 22: Friendship is the real treasure
Twenty game developers in the Swedish woods for six weeks. How has that been going, huh? Turns out a lot can get done in a focused, community-supported environment.
People are helping me!
Background:
Right off the bat, I got some excellent visual design advice from Wren and Isi to make the creatures look softer & stand out by darkening the background and environment. The dreamlike underwater motion of the Loominals is the game's strongest visual selling point; an easy way to emphasize that is to make them really pop in comparison to their environment.

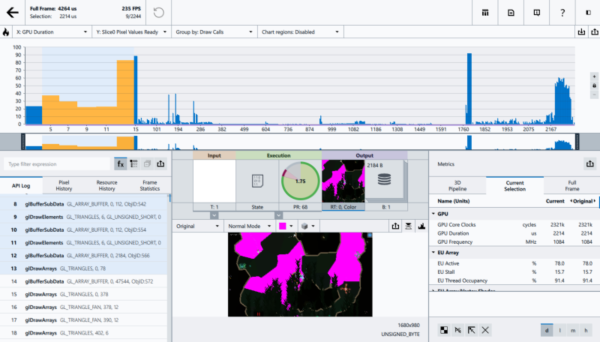
Profiler:
Phil introduced me to this thing called a graphics profiler, which watches your game and keeps track of how long different parts of it take to draw. You can use it to figure out what parts of your draw function take a long time to draw & try to optimize accordingly. It's a perfect example of an amazing tool that I just didn't know about because of my lack of professional training, and how workshops like Stugan can help devs just by putting them in the same room.

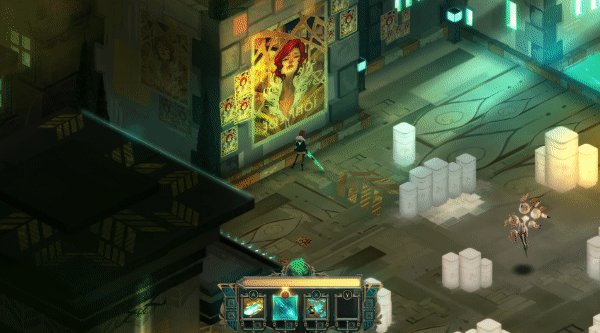
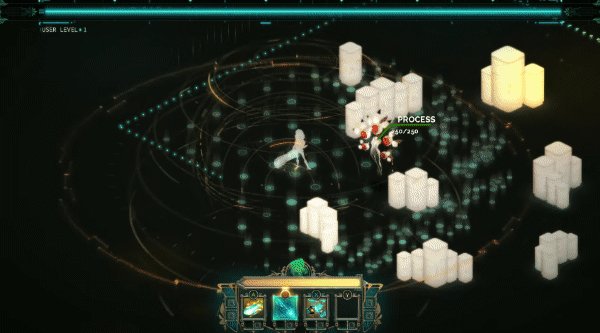
Shader for edit mode:
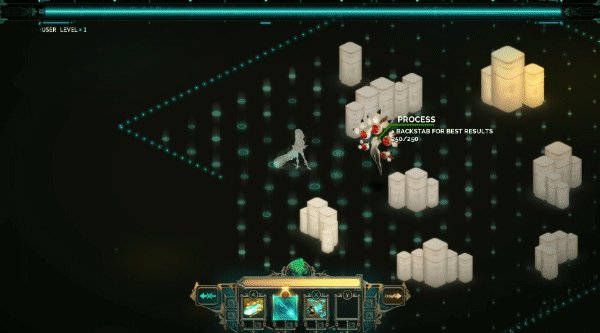
Wren suggested that I could fix the problem of players forgetting whether they were in play or edit mode (e.g. "why isn't it moving?") by visually differentiating them; have some kind of full-screen style change that makes it obvious if things are paused. Here's an example where they do that in Transistor:

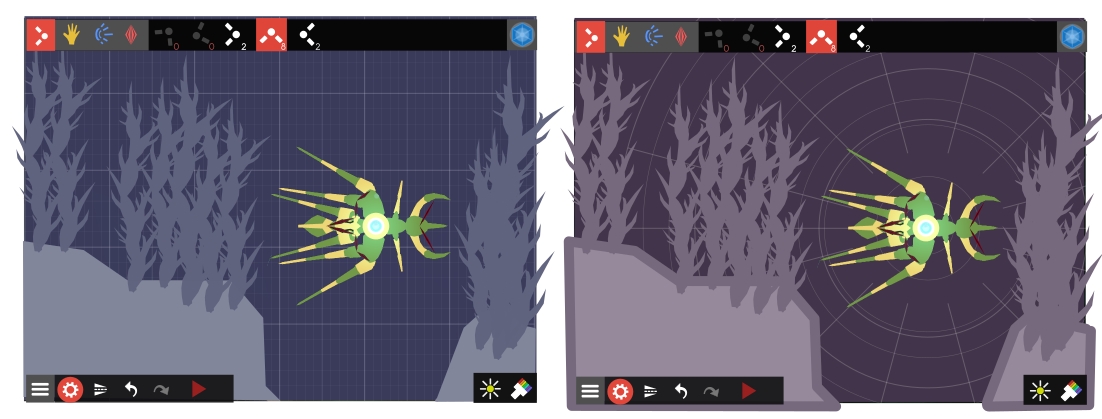
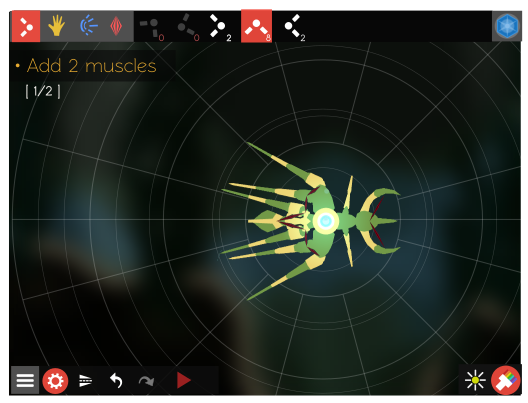
My first design was a blueprint-inspired aesthetic, like so:

But Phil pointed out that this might end up being too jarring a transition from the normal colors / scene, and recommended just using a strong blur effect, like so:

If I did it right, I could bring in the blur like a microscope was being adjusted, which would be an elegant way to imply the kind of technology being used in the narrative. However, getting this kind of effect requires using graphics shaders — something that is quite technical. I've never used them before, and had a lot of fear about dipping my toes in.
Phil and Adam came again to my rescue, explained the basics of shaders, and helped me troubleshoot things until they worked. I still need to work on the transition in to/out of the blur, but here it is in full glorious motion:

Pokemon-style ending sequence:
For level design, I decided the simplest task to give players would be the classic "reach this point" objective that games have perfected over the last few decades. The basic level in CL will be constructing a creature, navigating an environment, and reaching a goal point.
But what is their motivation for doing so, and what happens when they get there? I asked myself my favorite question: "what is the feeling I'm trying to create?":
> competency / progression: the player is figuring the game out, successfully mastering the mechanics
> safety: the creature in question is safe, we helped rescue it
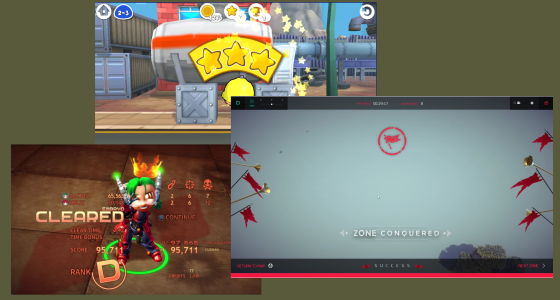
The design for the former (progression) isn't difficult: games have a rich tradition of "level complete" screens filled with stars, ratings, and literal trumpets to celebrate success. I can just throw one of these up and for the most part people will know exactly what it means and be emotionally cued appropriately.

For the latter (safety), I was reminded of the capture animations for pokemon, e.g. :

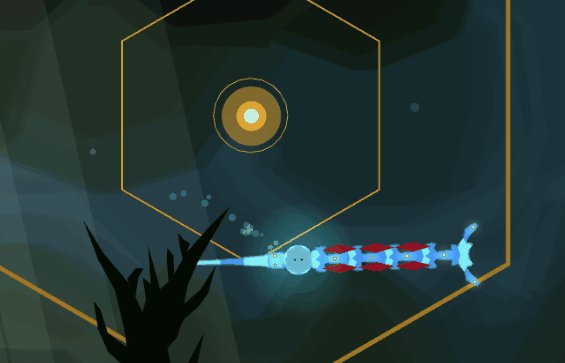
Here's the first test & in-game version, which I was pretty happy with:

But few designs survive contact with players: people thought it was some kind of laser disintegration ray!
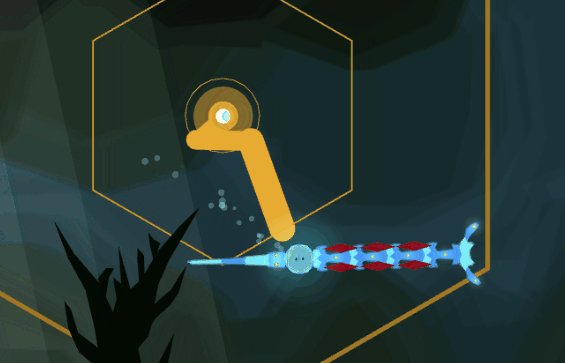
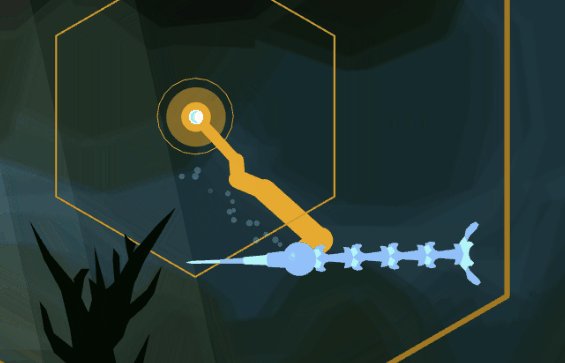
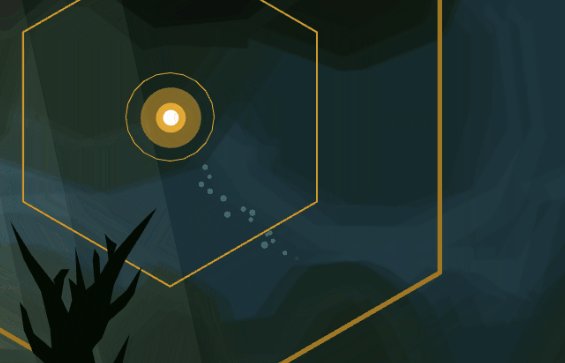
I wasn't sure what to do until Sara suggested making the ray expand and clearly "gulp" it down to a single point before pulling it back in. Along with some shininess, this made it so so much better:

I want to say, again, how amazing an experience it is here. I see people helping each other almost every day— Photoshop techniques, tutoring in Unity, gif-making programs, design feedback... I feel so incredibly lucky to be sharing space with so many smart, creative, kind people. :)
Visibility
Showcases:
Jennie is interviewing teams each week & making short videos showcasing their projects. Here's mine!
And here are the rest of them. Plus, Luno has been making longer-form podcasts diving into some of our stories.
Photo album:
On the advice/example of Emily, I made a twitter account specifically for Crescent Loom! I immediately spent an afternoon filling it up with a bunch of gifs & commentary from the first half-year of development (from prototyping to the end of the Kickstarter). It's sorta like going through an old family photo album and is probably more than a little self-indulgent. Yay!
New Levels
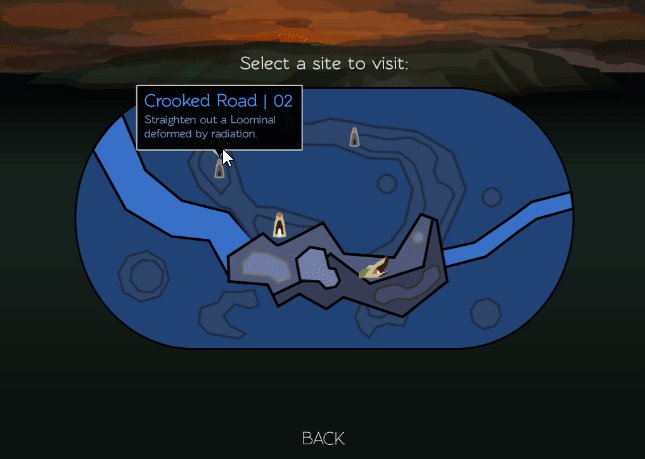
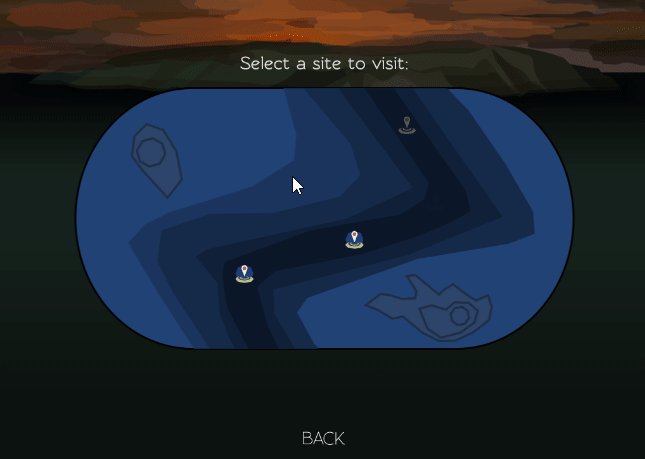
Stugan is a little over halfway over, and I've made 3 of the ~6 new tutorial levels. Since a lot of my time so far has been spent making the supporting systems (e.g. the golden end-of-level animation, limiting the number of parts available, making sub-maps you can zoom into), I'm hoping the last few levels will be mostly issues of design & implementation. What could go wrong.
Since this post has already gotten pretty long, I think I'll hold off on writing more about these until the next update.

Swimming Fishies
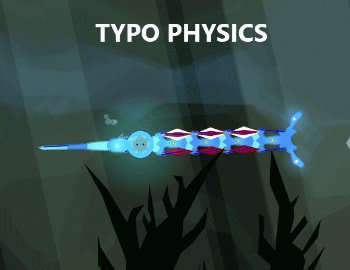
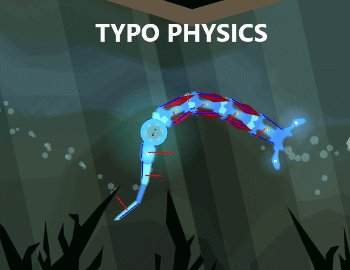
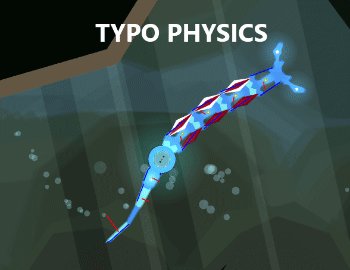
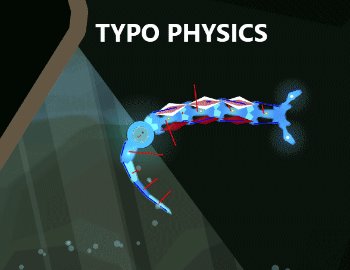
Physics:
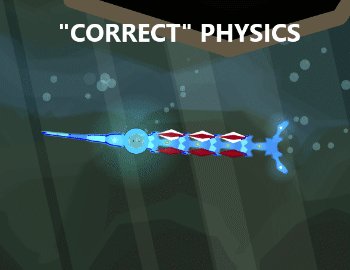
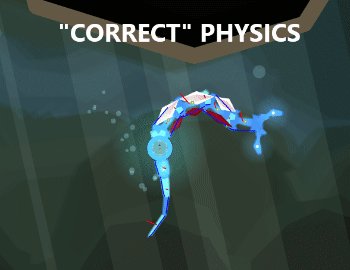
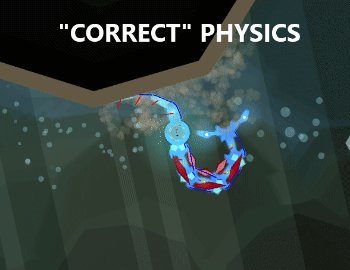
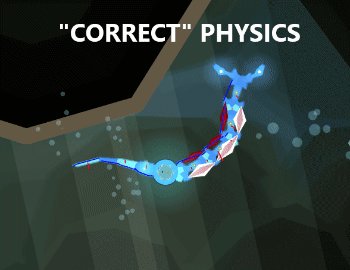
Good news: I found a typo in my water physics that's been there for over a year! I was multiplying the amount of lift each part generated by a lot.
Bad news: If I fix it, creatures stop being able to swim.


My problem is that I don't actually understand what causes ANY creature to swim. I just plugged in the laws of physics (incorrectly), mimicked the motion of creatures in nature, and it seemed to work out.
What's more, an accurate description of the physics of swimming fish amazingly does not seem to exist in science (or at least, I haven't been able to find one). Where exactly does the force come from? What are the minimum rules necessary to model it? What are the important parameters that fish have optimized? If anybody could point me in the right direction, I'd be very thankful.
Game Jam:
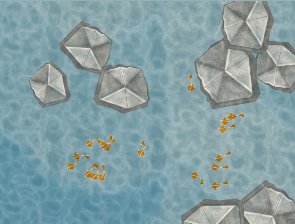
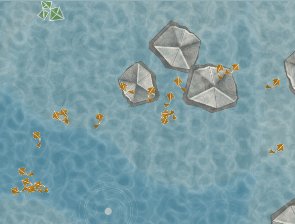
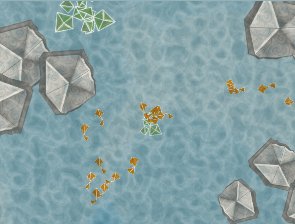
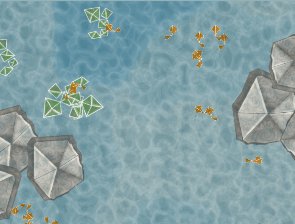
We did an 8-hour game jam last week! Selina, Martina, and myself made a small meditative game where you toss rocks to direct a school of fish through shallow water. You can play it in-browser here: Throwing Pebbles At Fish

Health Notes
Thanks to global warming, Sweden is experiencing a freakish heat wave (didn't expect to miss the nice cool climate of California while visiting a Nordic country). Since none of the buildings here are prepared for this, we don't have much in the terms of AC — great conditions for getting dehydrated.
This is the best explanation I have for the fact that the day after the game jam, I lost vision & hearing, and collapsed in intense abdominal pain and had to be ambulance'd to the hospital. Dom was kind enough come along and stay with me for the eight hours before they decided it was likely a kidney stone (which can be triggered by elongated periods of dehydration). Not a great time, but they gave me some good painkillers and it's likely not going to be dangerous. Just gotta drink lots and lots of water.
So, yeah, I lost a few days and have been taking it easier since. Bodies are capricious meat-machines that can (and will) break down in exciting ways! :D
Get Crescent Loom
Crescent Loom
Weave new underwater lifeforms.
| Status | On hold |
| Author | Olive |
| Genre | Simulation, Educational |
| Tags | 2D, artificial-intelligence, biology, Exploration, Moddable, nature, Non violent, Relaxing, underwater |
| Languages | English |
| Accessibility | Subtitles, Interactive tutorial |
More posts
- Changelog (HTML, PC, Mac) — Aug 1, 2023Aug 02, 2023
- Officially hitting 1.0Jan 02, 2023
- Changelog (HTML, PC) — Nov 3, 2022Nov 03, 2022
- Changelog (all platforms) — Aug 25, 2022Sep 25, 2022
- Changelog (html5) — July 26, 2022Jul 26, 2022
- Changelog (html5 & PC) — Nov 11, 2021Nov 05, 2021
- Changelog (html5) — October 11, 2021Oct 11, 2021
- Small bugfix (html5)Jun 26, 2021
- Changelog (HTML5 & PC) — June 21, 2021Jun 21, 2021
- Wicklog 32: Refactors, race mode (again), and LoomapaloozaMay 25, 2021

Leave a comment
Log in with itch.io to leave a comment.