Wicklog #9 - Fancy graphics, avoiding invisible functionality, and game juiciness.
“I’ve added most of the systems,” I said to myself. “There’s not that much left to add to the basic engine, right? Make some objectives, polish the tutorial, iron out the physics bugs. It’s been about four months since the kickstarter, and I still have about four months left. This thing is in the bag!”
Oh, Wick of two weeks ago, you sweet summer child.
Based on feedback I got from the July 4th beta and juror feedback, the more-or-less unanimous response has been: “Great concept! I have no idea what I’m supposed to be doing, or how to do it!” Also, looking at the my big-picture Trello board, I still have a lot of promises to fulfill.
So I rolled up my sleeves, ignored all of that, and added a particle engine + basic lighting effects!

Gotta do something for fun.
Oh! Also, I’m going to the Games for Change festival in NYC at the end of July! There’s this meetup before the festival where the organizers were trying to get neuroscientists to meet game designers to make educational games -- my exact cup of tea basically made-to-order.
WHAT’S MORE, they’re gonna be giving me free admission to the festival and I’m going to be able to crash with friends in the city, so the whole thing isn’t going to break my bank account. So that’s nice.
Design Corner
I’ve been struggling with one basic thing in the brain: how to move cells versus drag connections. The simplest answer was to add in some kind of move / connect toolbar, but I wanted to see if I could avoid adding more menu buttons.
My first attempt: double-click to pick something up, click+drag to connect.

It sounds simple, and if you know what you’re doing, it’s very efficient. However, in testing, it was one of the most consistent stumbling blocks for people. They’d pick up a cell when they meant to connect it, and accidentally make a whole bunch of connections when they wanted to move it.
I tried a few more variations on this (e.g. left-click-and-drag to connect, right-click-and-drag to move) but people still had a hard time remembering how to do what.
So I gave in and added a toolbar.

The lesson I’m taking away from this is that, as far as accessible design is concerned, invisible functionality is not functionality. It doesn’t matter how efficient or elegant something is in the abstract. Your audience will be frustrated if things don’t work they, with all their cultural baggage and expectations, can’t figure it out.
Since one of Crescent Loom’s design pillars is accessibility, I’m making the sacrifice of something that’s slightly more efficient in favor of something people can actually use.
Tweening
Another not-tutorial thing I spent a day or two working on was adding some basic tweening to the camera. Tweening is a term borrowed from animation that refers to the “in-between” frames when something moves from one position to another.
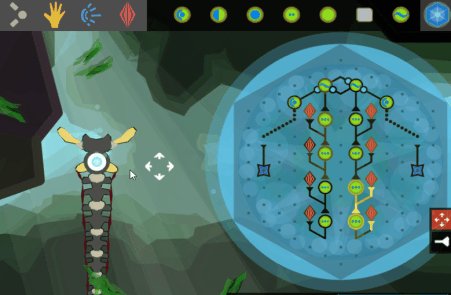
In Crescent Loom, here’s what it looked like to open up the brain in the old version:

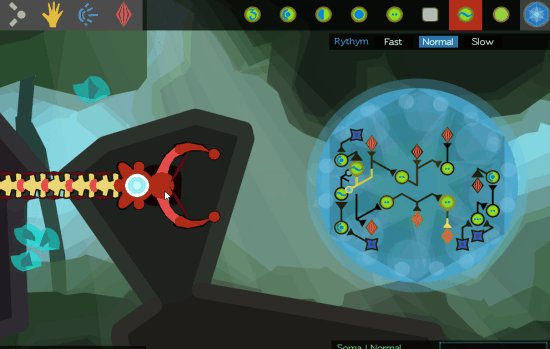
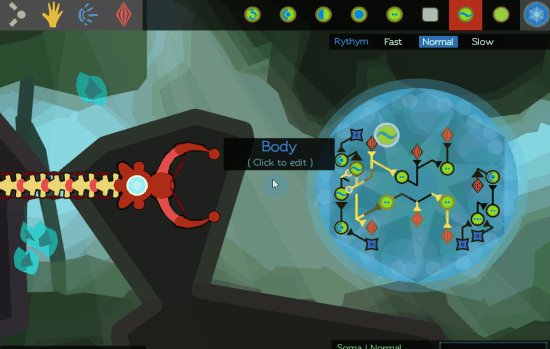
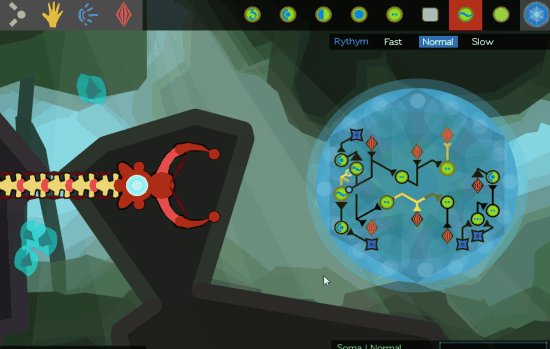
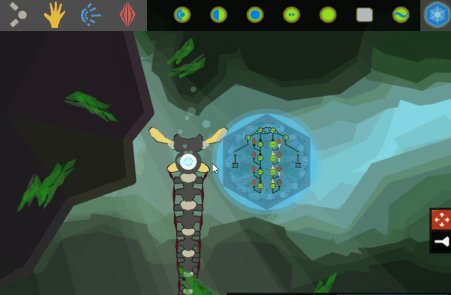
And here’s what that looks like tweened:

Tweening is one of those magical secret-sauce-game-design-techniques that isn’t very hard to do, but makes things feel super A+ polished. If you’re into this sort of thing, there’s a foundational talk that spills the rest of game designer’s secrets here.
Get Crescent Loom
Crescent Loom
Weave new underwater lifeforms.
| Status | On hold |
| Author | Olive |
| Genre | Simulation, Educational |
| Tags | 2D, artificial-intelligence, biology, Exploration, Moddable, nature, Non violent, Relaxing, underwater |
| Languages | English |
| Accessibility | Subtitles, Interactive tutorial |
More posts
- Changelog (HTML, PC, Mac) — Aug 1, 2023Aug 02, 2023
- Officially hitting 1.0Jan 02, 2023
- Changelog (HTML, PC) — Nov 3, 2022Nov 03, 2022
- Changelog (all platforms) — Aug 25, 2022Sep 25, 2022
- Changelog (html5) — July 26, 2022Jul 26, 2022
- Changelog (html5 & PC) — Nov 11, 2021Nov 05, 2021
- Changelog (html5) — October 11, 2021Oct 11, 2021
- Small bugfix (html5)Jun 26, 2021
- Changelog (HTML5 & PC) — June 21, 2021Jun 21, 2021
- Wicklog 32: Refactors, race mode (again), and LoomapaloozaMay 25, 2021

Comments
Log in with itch.io to leave a comment.
Loving it so far! Very easy to pick up and understand as someone already familiar with logic puzzles or games that model circuits. Critters eating eachother seems to lead to ctd a lot and in some cases if you remove a body part associated neurons stay and are not removable (seems to happen most often if you edit the body while in the brain editor) but it's otherwise pretty stable for such an early version.
Would really like the option to fullscreen, but understand if that's low priority.
It was kind of surprising to read that it used to have a less moded editor setup, the mode switching was pretty much the only major complaint that came to mind immediately while playing. Maybe have it as an optional setting to use the double click to pick up connections as before, for us people with wrist pains, if not some other modeless solution? Would rather have a little more tutorial/learning curve than have no option to avoid extra wrist motions for constantly switching modes while making changes. It's also been easy to forget/lose track of what mode it is in if you exit the brain editor and then accidently dissconnect things when coming back, and it's much more work to reconnect a bunch of stuff than it is to remove an accidental connection (even more wrist movement). Having options is always good for accesibility.
Otherwise it's been a great experience so far and really interesting and exciting to see the kind of complex behaviour that can emerge from just a few types of pulses and connections and love that the way you build creatures allows so much freedom in how you use the parts.
Hi Snout Flower,
Thanks a bunch for the excellent feedback!
> It is possible to just hit tab (when you're not mousing over anything) to switch between move/connect. But nobody seems to like that solution but me. Hm. OK, I'll play around with locking the two tools to left/right mouse buttons again and see if I can come up with something better.
> Have also added a fullscreen toggle to my to-do list & to track down that ctd. I haven't seen that unremovable neuron bug before, thanks for the heads up.
> I'll also try to add an "undo" so you don't have to re-connect lots of stuff on a mistake. I'd been planning one for a while but hadn't thought about it as an accessibility issue before. That bumps it up high on my priority list.
Knowing about tab does help a lot in the mean time, so thank you for mentioning it here, cause I missed that.
I just found I seem to be able to reproduce the bug pretty reliably by: add part > begin dragging it to new location > right-click to remove while still dragging. Also just found it leaves behind muscles that were attached to some parts as well.
Undo would be saver on the wrist so thank you for bumping up the priority on that.
Thank you for taking the time to read and respond it's appreciated!