Portrait maker, dialogue bubbles, working towards a vertical slice
Update day! Have some game dev vignettes!
Vertical Slice
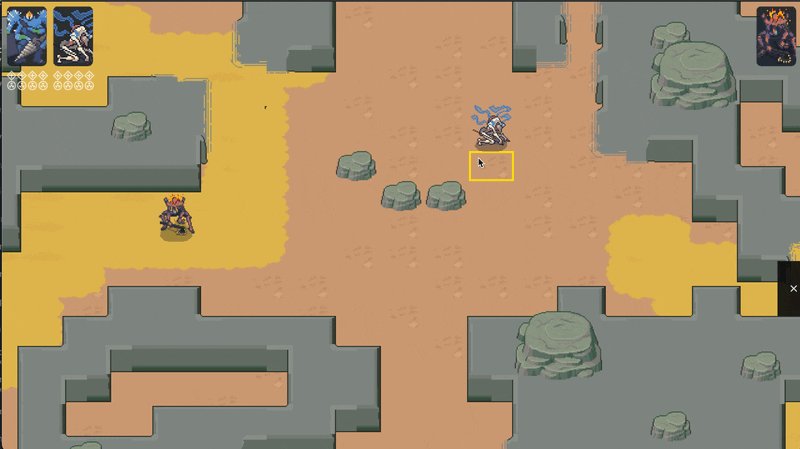
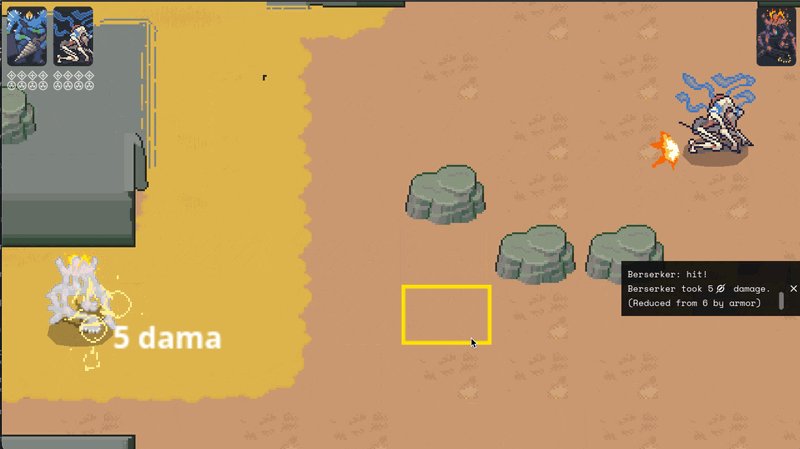
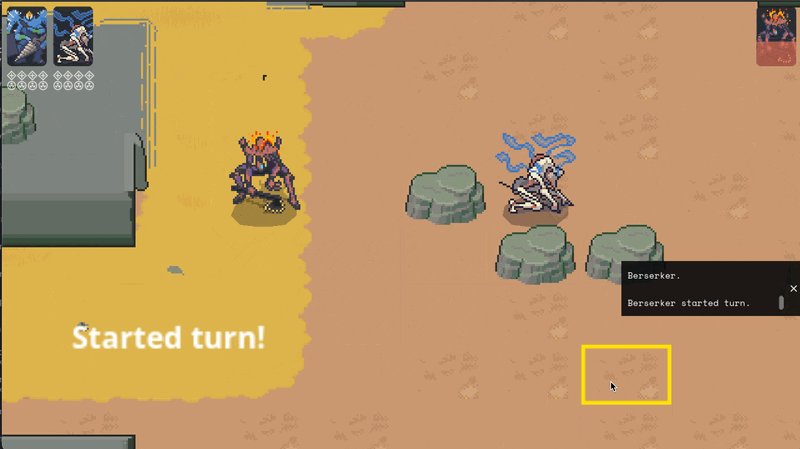
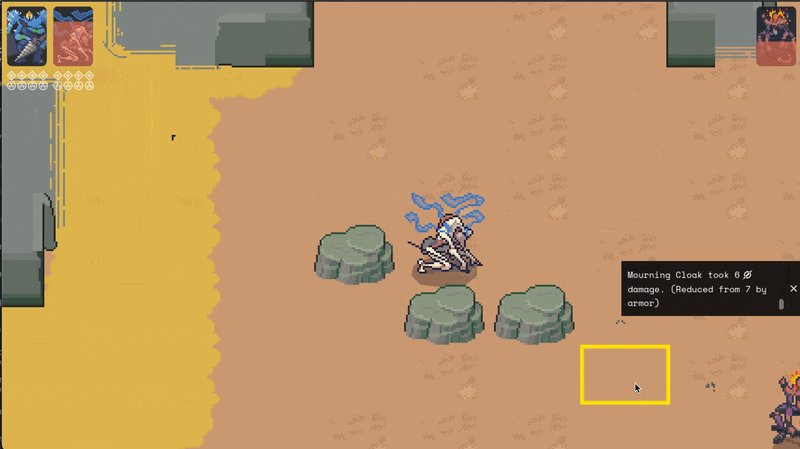
I've been getting antsy that we're, what, seven months out from the end of the campaign and we only have something that looks vaguely like a game. I think it was a good idea to start out by building out the underlying engine and tools, but it's time start to pulling it together into a form you can play. I spent the last week polishing the gameplay flow so there's a back-and-forth between you and your opponents:

Work we've done on that front:
- Automatic camera movement and zooming as units use abilities. This doesn't sound like a lot but it's one of those little pinches of polish that goes a loooong way.
- Giving all attacks/abilities default effects.
- Being able to deploy lancers into start zones.
- Giving sitreps enough triggers and hooks into the battlefield to know when their end condition is reached.
- Adding a "mission complete" screen when the sitreps' end conditions are reached.
- AI that can plan where it wants to be beyond its immediate vicinity. The berserker in the gif above runs after attacking off because it wants to occupy a nearby command zone.
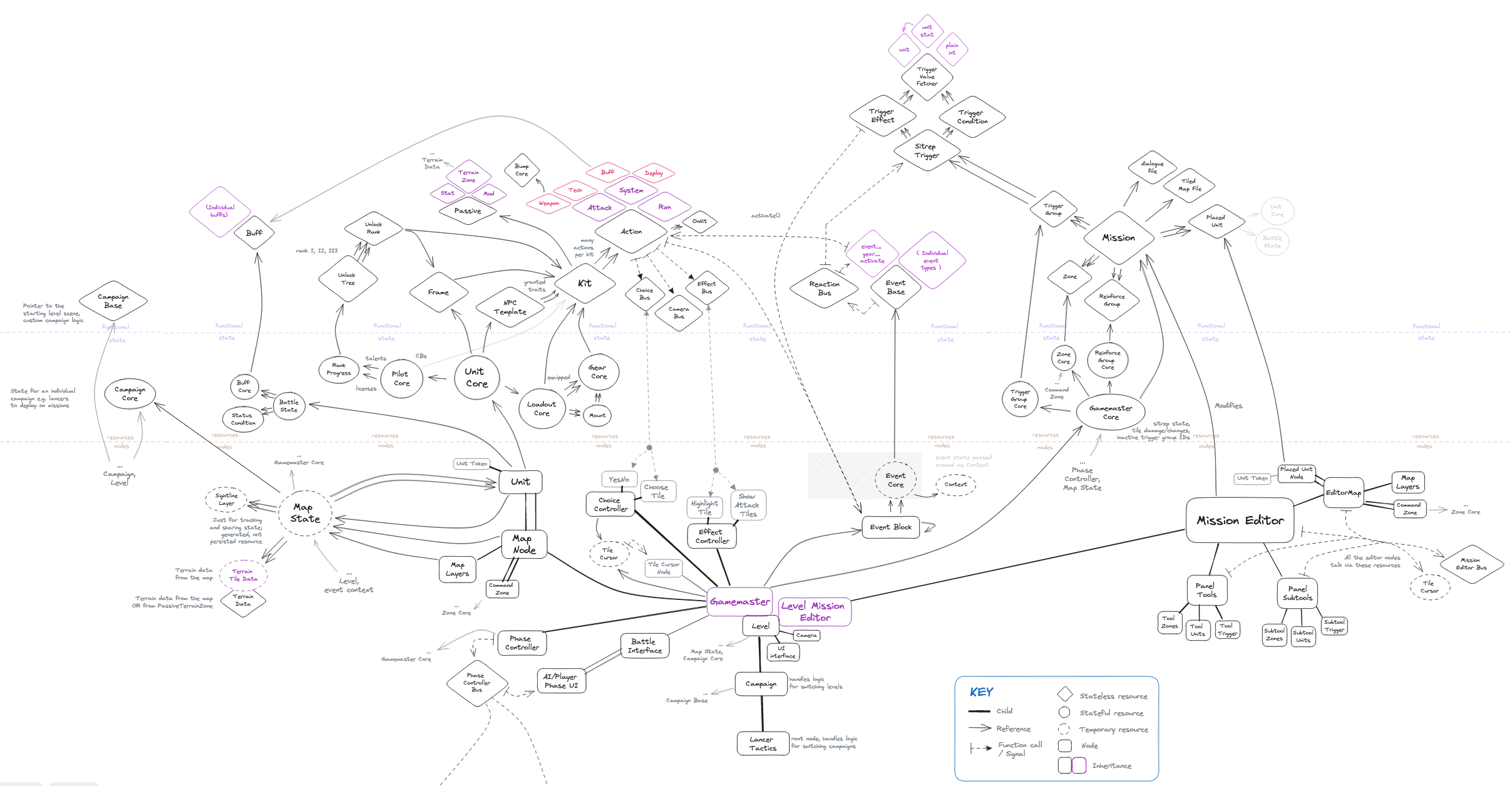
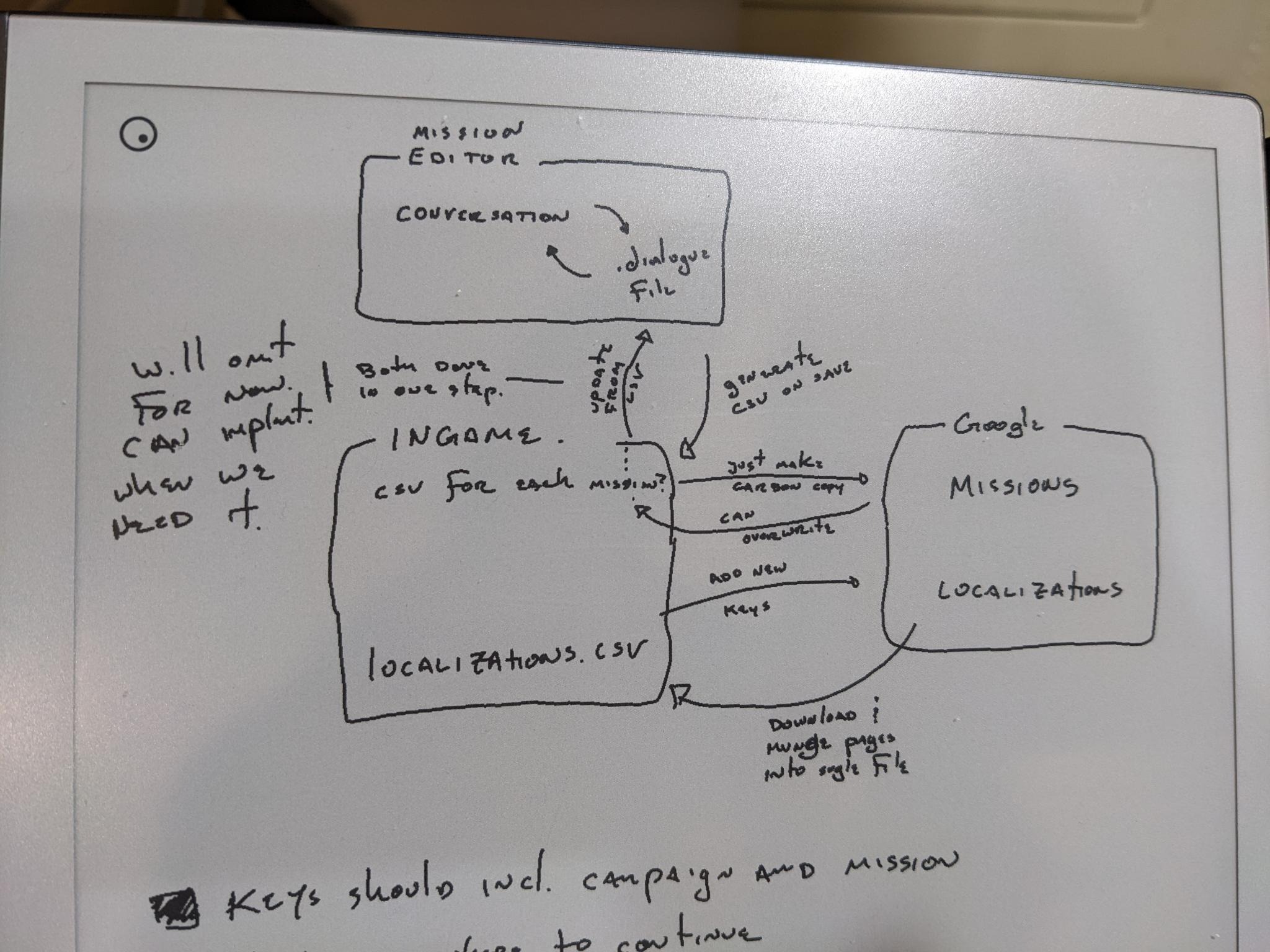
FWIW, here's the current engine graph. It's grown a fair amount from last time, with the largest addition being missions and the editor thereof on the right side.

Portrait Maker

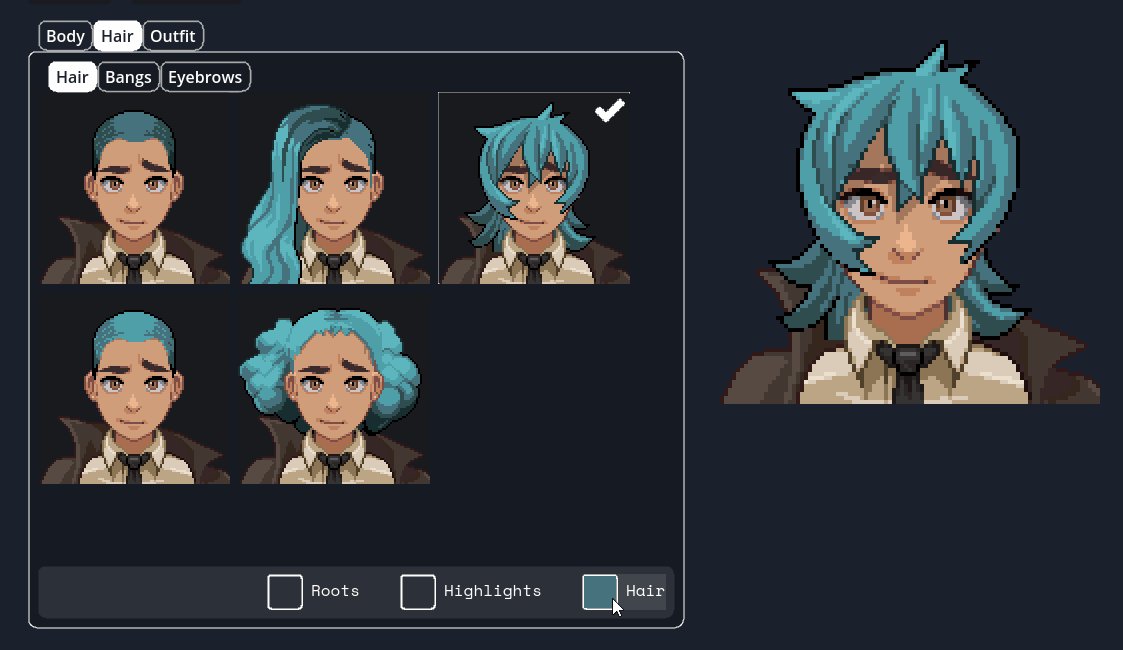
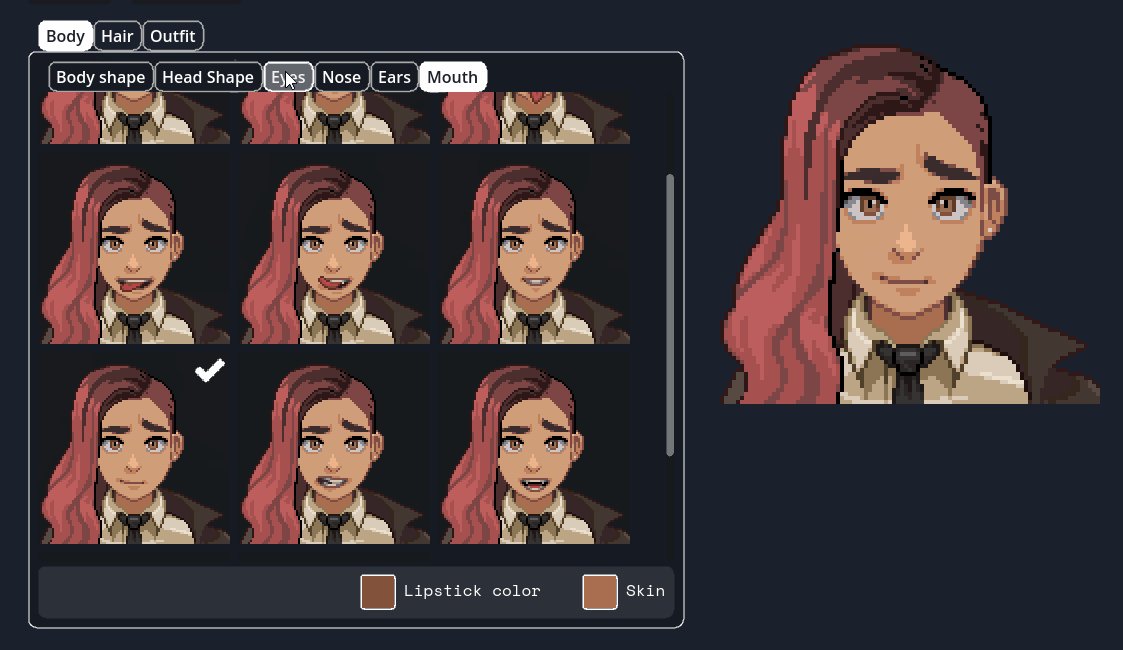
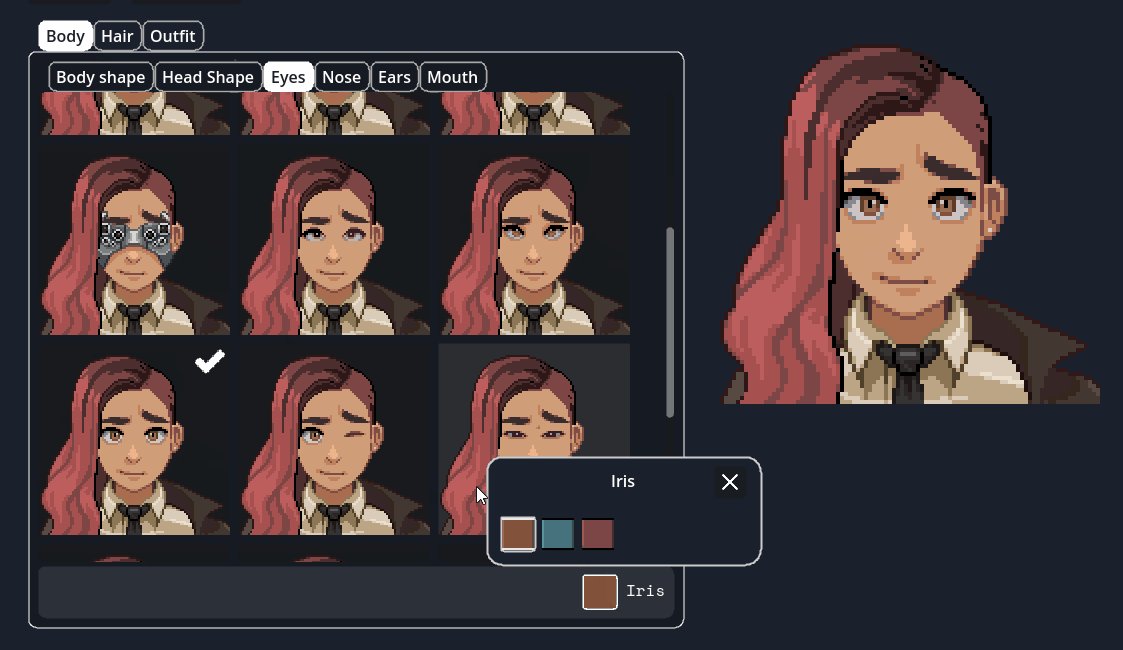
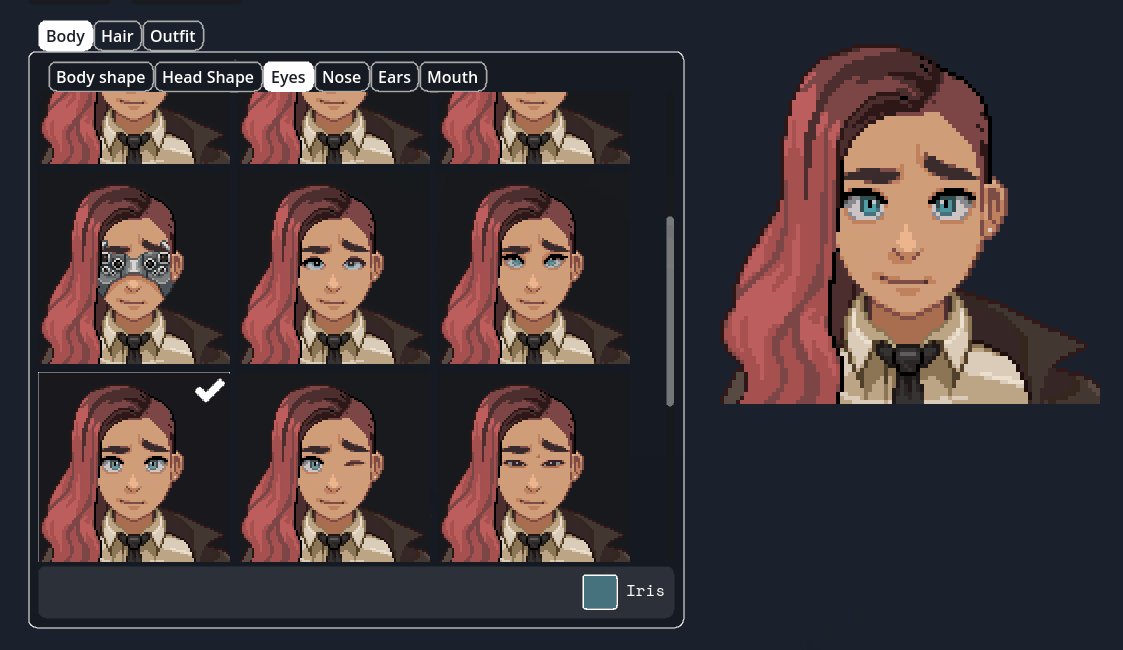
I've never made any like a character creator before, so it was fun puzzling out how to structure the assets so Martina could easily add and preview new ones. I ended up making a standalone portrait maker that directly pulls images from a specified folder and imports them as options in the appropriate category.
Here you can see me recoloring, adjusting, and adding eyes and it automatically updating when I switch back to the program:

We also had to figure out how to handle letting the player recolor certain parts of each layer. The answer for this kind of fancy graphic stuff is almost always 🌈~shader magic~🌈 and we found a recoloring-sprites one available for godot here. With that as our starting point, we adjusted it to be able to handle multiple channels of incoming color, allowing us to specify where to put up to three incoming colors to an asset.
Here you see the base channel (red) being applied to the entire area of hair. The yellow and magenta areas in the starting asset tell the shader to put the highlights and root colors there, if present, but fall back to red if they're not.

We experimented with blending (e.g. mixing the underlying red with a chosen blue highlight) but didn't find an immediate use for it that couldn't be achieved with just another color palette. We're going to keep that in our back pocket in case we want to do something fancy in the future.
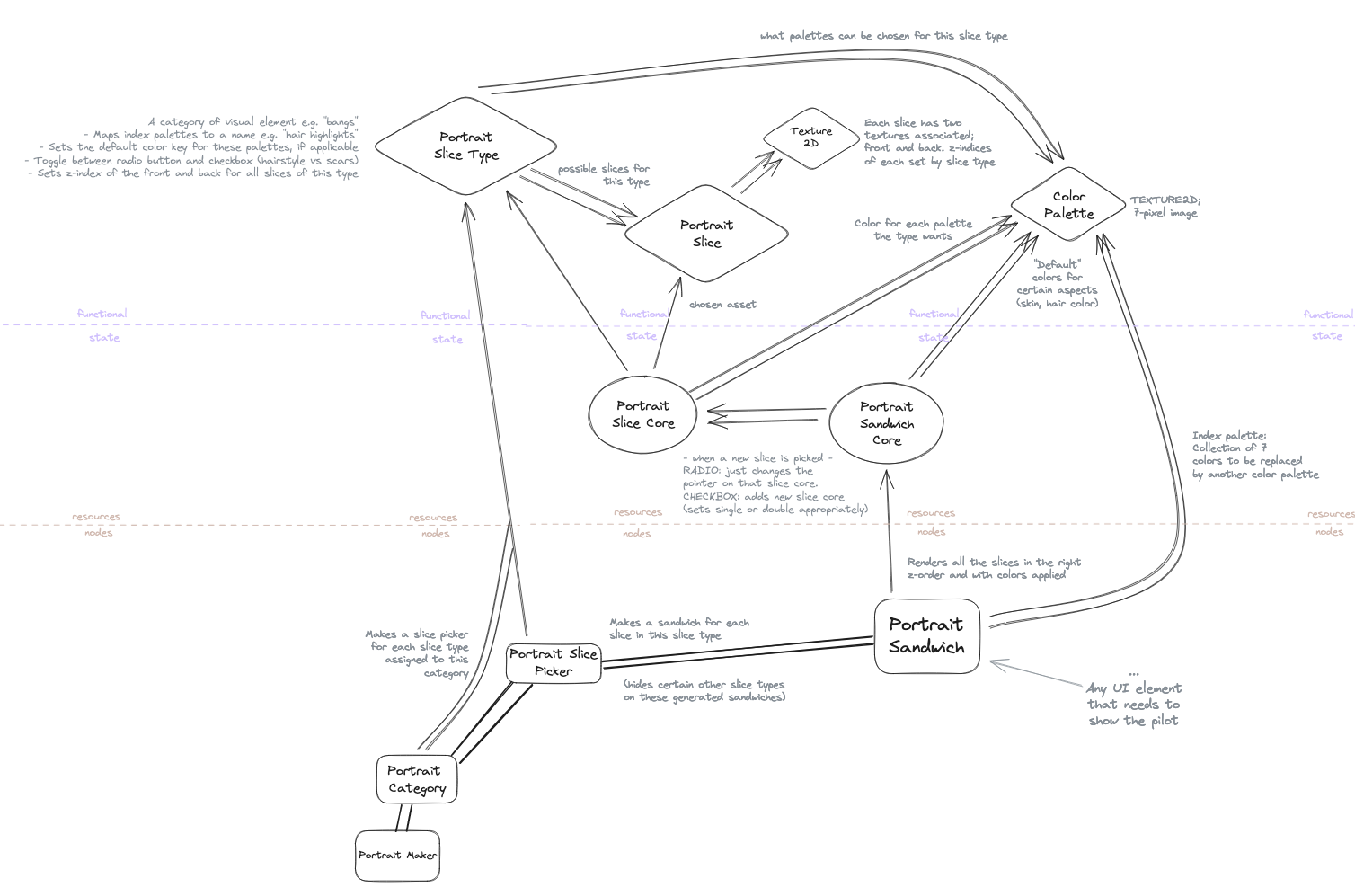
In case you're curious, here's the engine graph for this system.

Dialogue

Visual novels deserve more respect. Managing that much text is not easy.
Background: it's good practice to keep your text content separate from your code in case you ever localize it to other languages, for the reasons listed here. But even if we don't end up translating LT, keeping the list of strings in a unified file makes reviewing and editing that text much easier than if those string were scattered around in a hundred different files.
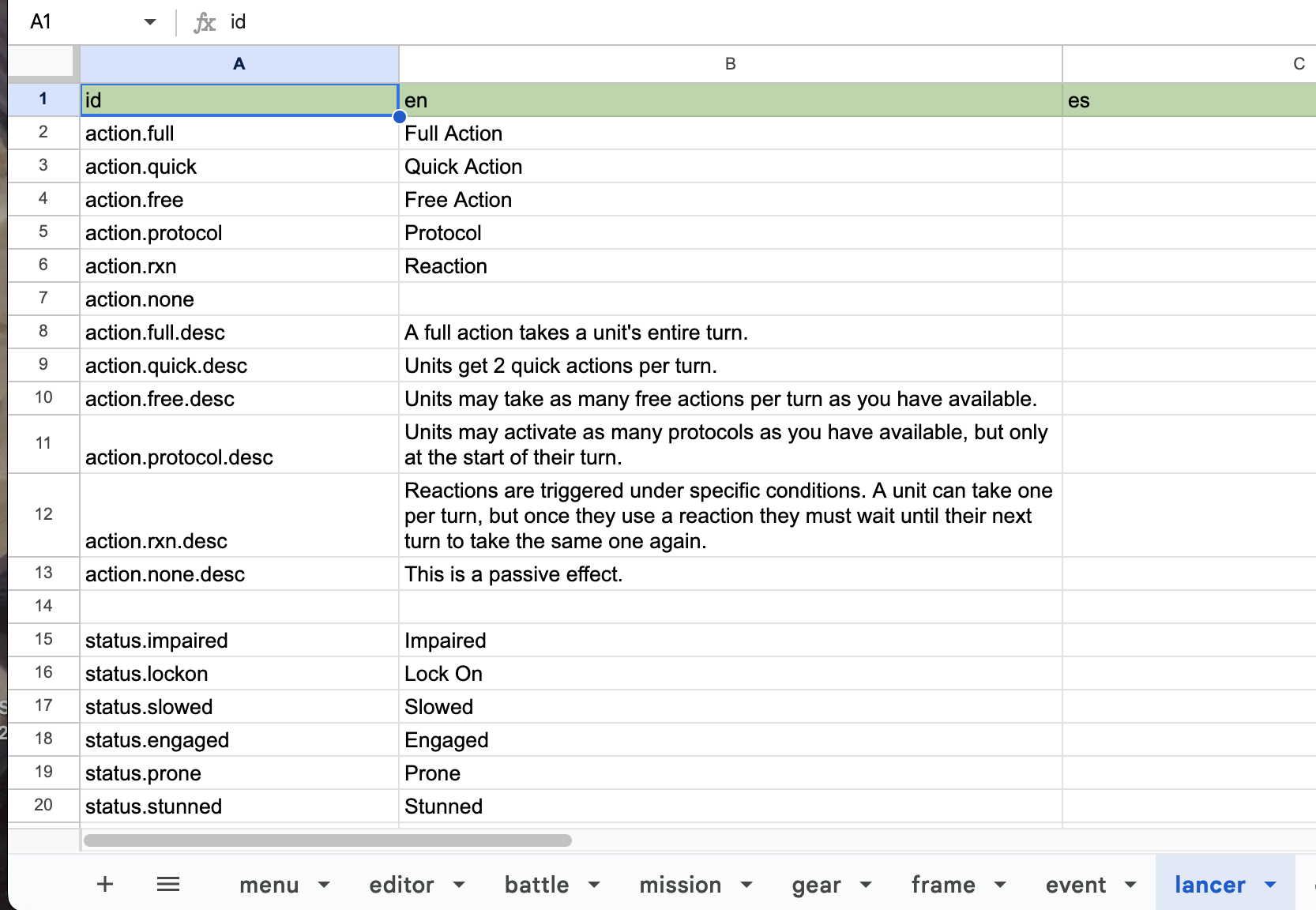
So for LT, we've been putting all of our text — everything from menu options to ability descriptions — into a google sheet and have a utility that downloads and compiles it into a file that Godot can consume. Every string is associated with a key, so when we want to show some text we just ask Godot to give us the string for that key. The spreadsheet looks something like this:

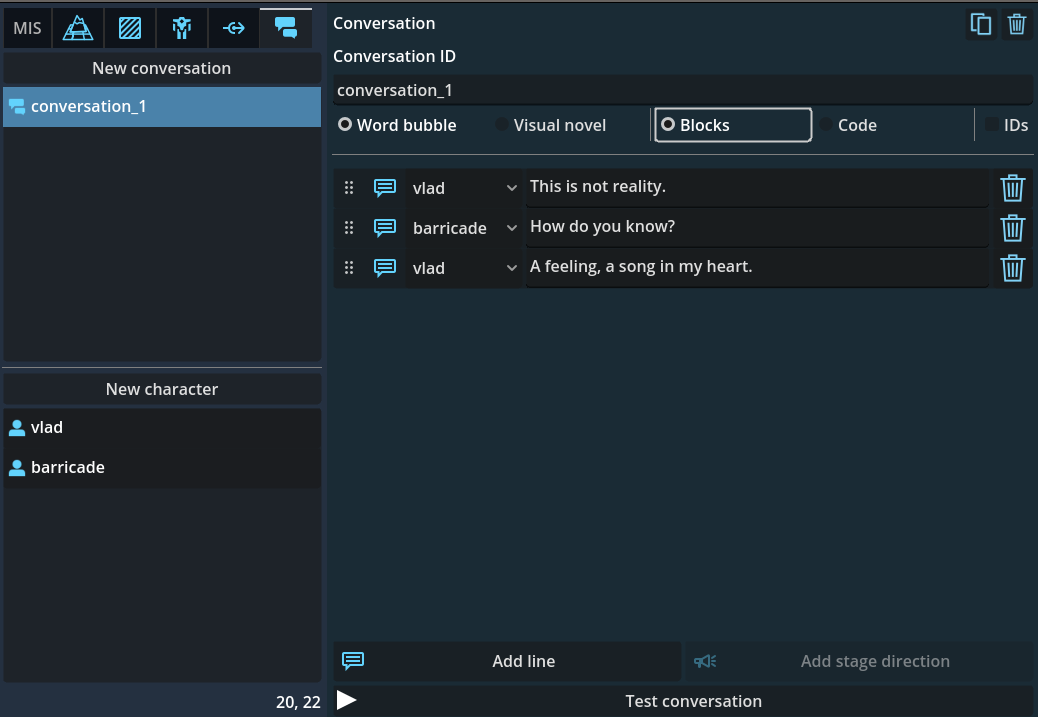
However, this system works a lot better for static text that is true for one-off mission-based text. We don't want to have to write dialogue in a spreadsheet (much less assign each line its own unique key). We want to write it in-context in the mission editor here.

I'll spare you the gory details, but juggling where that text is saved, how unique keys are generated for each line, and compiling those chunks into the godot localization system took some figuring out and I came out with an appreciation for visual novels and other dialogue-heavy games to keep it together.

Animations
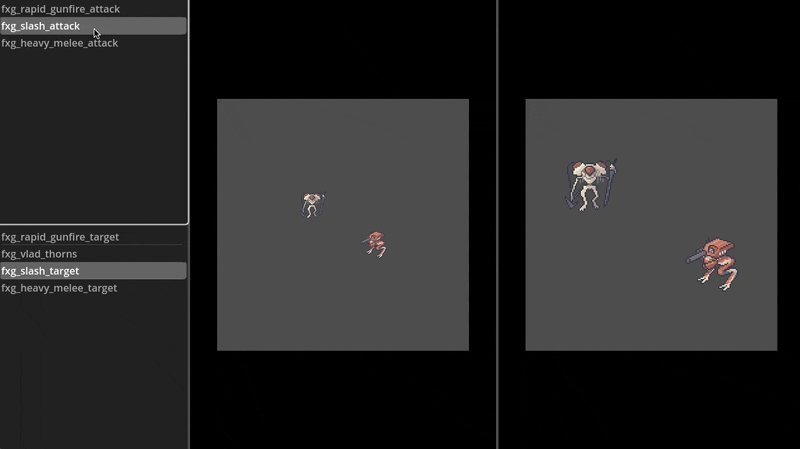
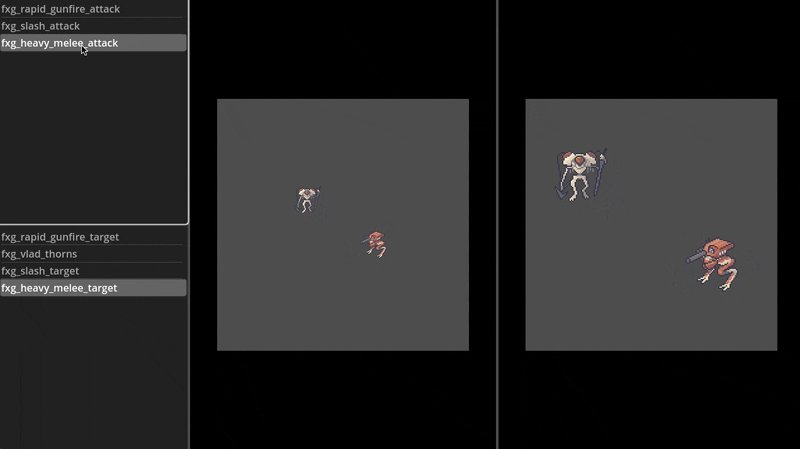
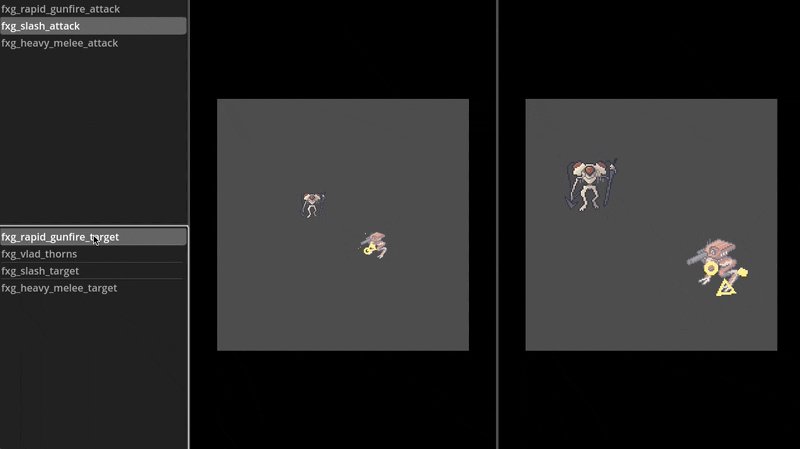
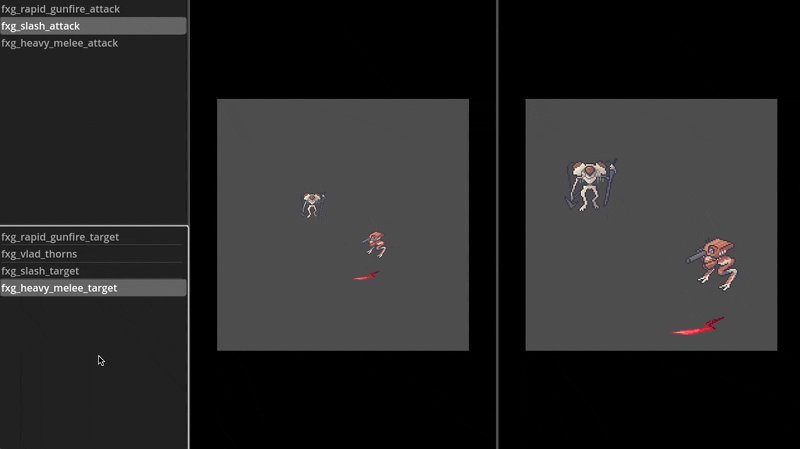
Last update, I said that we'd flesh out the animation system at a later point. That point was reached as part of the aforementioned vertical slice work. I put together a little preview utility to aid in making these effects.

Stuff that went into this:
- Gave effects better control of their "wind up" periods and went to apply damage. You can see that above in the two melee attacks where the attacker pulls back before the hit effect is played.
- Flashing enemies on being hit. This is usually easily done with a shader, but we are already using a shader for unit sprites (allowing the pixel art to resize without looking like garbage) so I had to actually make a second white copy of the sprite and fade it in and out on top of the original.
- Being able to mix & match different attacks and hit effects.
- Particle systems! The bullet hits above are defined by a particle emitter. I've only worked in custom engines before so having these ready to go in-engine is a very exciting area for me to explore.
Whew. I started this thinking there wasn't much to talk about, but the bullet points and gifs add up. As always, I hope you enjoyed getting this little look into the dev process. :)
Get Lancer Tactics
Lancer Tactics
Mecha RPG adapted from Lancer tabletop
| Status | In development |
| Authors | Olive, Mark Carpenter, Josh Boykin |
| Genre | Strategy, Role Playing |
| Tags | 3D, Godot, Mechs, Pixel Art, Sci-fi, Tactical |
| Languages | English |
| Accessibility | Subtitles |
More posts
- v0.4.9 hotfix15 days ago
- v0.4.8 hotfix16 days ago
- Draft of all NPCs, foliage, Mod.io maps20 days ago
- v0.4.4 hotfix58 days ago
- NHP portraits, in-person playtesting, finished HA mechs (PC ONLY)61 days ago
- All IPS-N mechs implementedAug 26, 2025
- All SSC & HORUS mechs, pilot barks, visual landscape paletteAug 07, 2025
- Minor bugfix release (PC only)Jul 08, 2025
- Compatibility rendering mode, eight new mechsJul 02, 2025
- Keeping the fire lit, more talentsJun 05, 2025

Comments
Log in with itch.io to leave a comment.
Looking forward to new realese version!
And I'd like to learn how to translate in game file :P
I don't know much about shaders, but it would be cool if someone who does explained how the pixel art resizing one works. Or what it does.
Eh, maybe that's just me.
Here's a video showing the problem and the shader fix:
Tbh I'm not totally sure how the shader works, but I know it was originally developed for showing pixel art textures in 3D spaces.